Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 리액트 가상키보드
- 자바스크립트 변수 호이스팅
- net::R_SSL_PROTOCOL_ERROR
- AWS 로드밸런서
- 프론트엔드 웹
- 모던 자바스크립트 Deep Dive
- but requested an insecure XMLHttpRequest endpoint 'http://~~’. This request has been blocked; the content must be served over HTTPS.
- EC2 HTTPS로 연결
- 사파리 가상키보드
- 자바스크립트 중첩함수
- active blur
- React Query
- 웹아키텍처
- ios 크로스브라우징
- 자바스크립트 호이스팅
- 로현 청춘의개발
- K-SW SQUARE
- 자바스크립트 렉시컬스코프
- 자바스
- 자바스크립트 null 병합
- 자바스크립트
- 리액트 쿼리
- 모두의시간
- 퍼듀대학교
- 자바스크립트 스코프 체인
- Kafka
- touchmove 이벤트
- refetchOnWindowFocus
- activeElement
- Purdue university
Archives
- Today
- Total
개발 여행자, 현
[CSS] flex 아이템 줄바꿈 - flex-wrap 본문
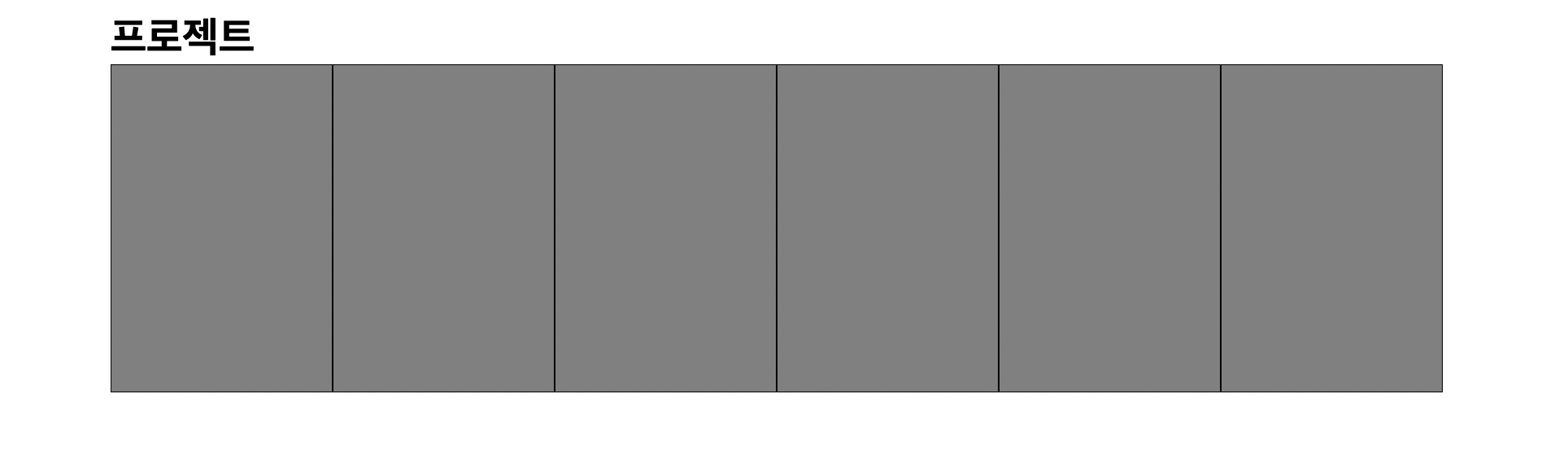
display가 flex로 돼있는 상태에서는, 자식들이 부모의 총너비를 초과해도
줄바꿈이 되지않고 부모 총너비에 맞게 줄어든다.
<이전 코드>
#project-list {
display: flex;
}
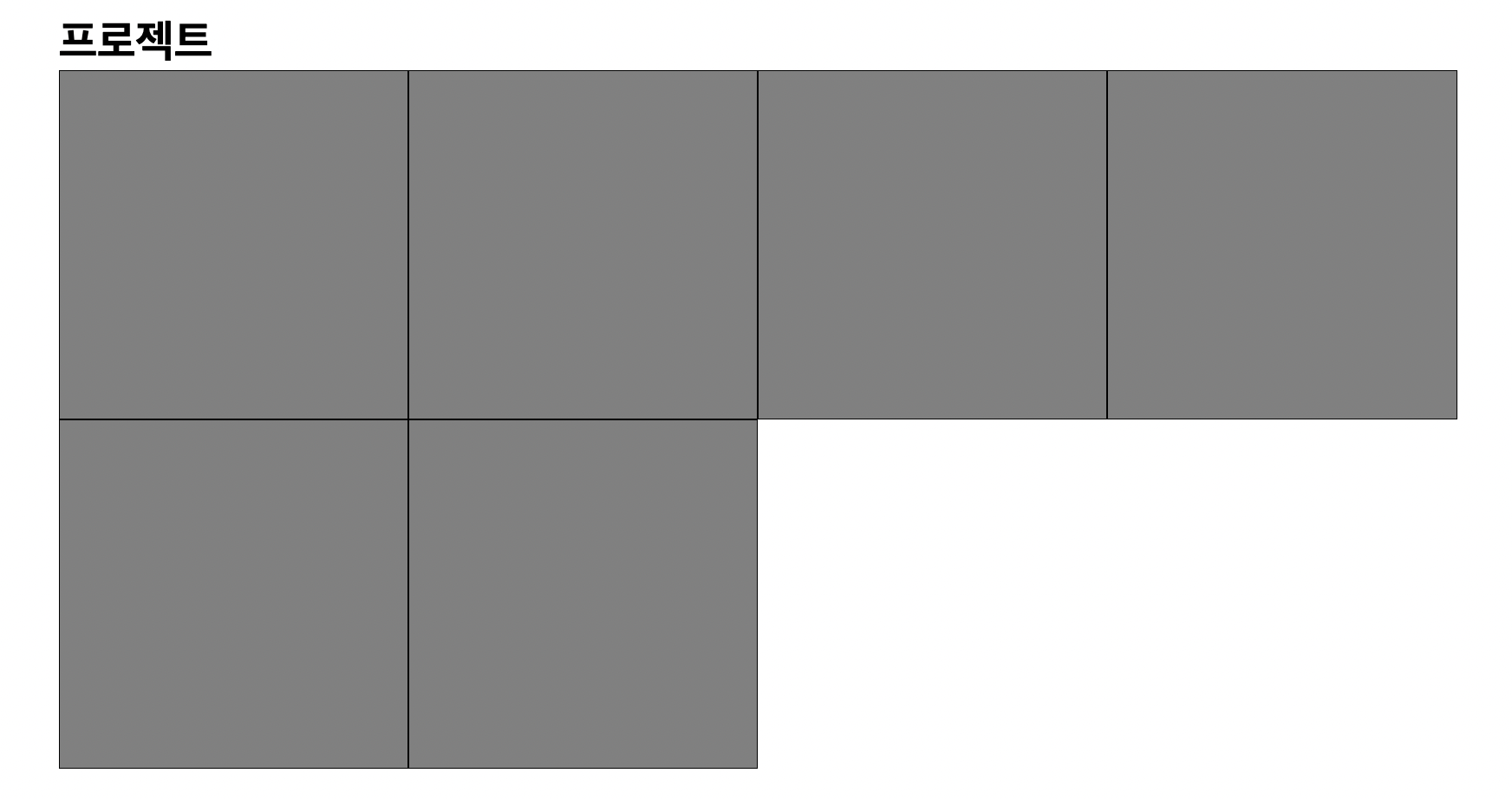
<변경 코드>
#project-list {
display: flex;
flex-wrap: wrap;
}그럴땐 flex-wrap: wrap 를 추가하여 줄바꿈이 될 수 있도록 한다.