| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- React Query
- 자바스크립트 중첩함수
- 자바스크립트 렉시컬스코프
- 로현 청춘의개발
- Purdue university
- 자바스크립트 스코프 체인
- activeElement
- 자바스크립트 변수 호이스팅
- 사파리 가상키보드
- net::R_SSL_PROTOCOL_ERROR
- 퍼듀대학교
- 프론트엔드 웹
- 모두의시간
- Kafka
- active blur
- EC2 HTTPS로 연결
- 자바스크립트 호이스팅
- refetchOnWindowFocus
- 자바스크립트 null 병합
- AWS 로드밸런서
- 리액트 가상키보드
- touchmove 이벤트
- 웹아키텍처
- 리액트 쿼리
- 자바스
- but requested an insecure XMLHttpRequest endpoint 'http://~~’. This request has been blocked; the content must be served over HTTPS.
- K-SW SQUARE
- 모던 자바스크립트 Deep Dive
- 자바스크립트
- ios 크로스브라우징
- Today
- Total
개발 여행자, 현
[JS] 자바스크립트의 표준화와 특징 및 ECMA에 대하여 본문
1. 자바스크립트의 탄생
1995년, 약 90%의 시장 점유율로 웹 브라우저 시장을 지배하던 Netscape communications는 웹페이지의 보조적인 기능을 수행하기 위해 브라우저에서 동작하는 경량 프로그래밍 연어를 도입하기로 결정했다. 이때 Brendan Eich가 개발한 언어가 바로 JavaScript이다.
1996년 3월, Netscape communications의 웹 브라우저인 Netscape communications Navigatior2에 탑재되었고 'Mocha(모카)'로 명명 되었다. 그러다 그해 9월 'LiveScript'로 이름이 바뀌었다가 12월에 'JavaScript'라는 이름으로 최종 명명되었다.
자바스크립트는 현재 모든 브라우저의 표준 프로그래밍 언어로 자리 잡았다.
2. 자바스크립트의 표준화
1996년 8월, 마이크로소프트가 'Jscript'라는 자바스크립트의 파생 버전을 인터넷 익스플로러 3.0에 탑재했다. 문제였던건 JSript와 자바스크립트가 표준화되지 못하고 적당히 호환되었던 것이다. 이 말은 즉슨, 각 회사가 자사 브라우저의 시장 점유율을 높이기 위해 자사 브라우저에서만 동작하는 기능을 경쟁적으로 추가한 것이다.
이로 인해 브라우저에 따라 웹페이자가 정상적으로 동작하지 않는 크로스 브라우징 이슈가 발생하기 시작했다. 결과적으로 모든 브라우저에서 정상적으로 동작하는 웹페이지를 개발하기가 무척 어려워진 것이다.
자바스크립트의 파편화를 방지하고자 표준화된 자바스크립트의 필요성이 대두되었다. 이를 위해 1996년 11월, Netscape communications는 컴퓨터 시스템의 표준을 관리하는 비영리 표준화 기구인 ECMA 인터내셔널에 자바스크립트의 표준화를 요청한다.
1997년 7월, ECMA-262라 불리는 표준화된 자바스크립트 초판(ECMAScript 1) 사양이 완성되었고, 상표권 문제로 인해 자바스크립트는 ECMAScript로 다시 한 번 명명되었다.
이후 1999년 ECMAScript 3(ES3)가 공개되었고, 10년 만인 2009년에는 ECMAScript 5(ES5)가 HTML5와 함께 표준 사양으로 출현했다. 2015년에 공개된 ECMAScript 6(ECMAScript 2015, ES6)는 let/const 키워드, 화살표 함수, 클래스, 모듈 등과 같이 범용 프로그래밍 언어로서 갖춰야 할 기능들을 대거 도입하는 큰 변화가 있었다.
3. 자바스크립트 성장의 역사
3.1 Ajax
1999년 자바스크립트를 이용하여 서버와 브라우저가 '비동기 asynchoronous' 방식으로 데이터를 교환할 수 있는 통신 기능인 Ajax(Asynchronous JavaScript and XML)가 XMLHttpRequest라는 이름으로 등장했다.
이전의 웹페이지는 html 태그로 시작해서 html 태그로 끝나는 완전한 HTML 코드를 서버로부터 전송받아 웹페이지 전체를 렌더링 하는 방식으로 동작했다. 따라서 화면이 전환될 때 새로운 HTML 파일을 전달받아 웹페이지 전체를 처음부터 다시 렌더링했다.
-> 이러한 방식은 변경할 필요가 없는 부분까지 서버로부터 다시 전송받기 때문에, 불필요한 데이터 통신이 발생하고 성능 면에서도 불리하다. 화면이 전환될 때 순간적으로 깜박이는 현상이 발생하는 이유가 되기도 한다.
Ajax의 등장으로 웹페이지에서 변경할 필요가 없는 부분은 다시 렌더링하지 않아도 되고, 변경해야 하는 부분만 한정적으로 렌더링하는 방식이 가능해졌다. 이로써 웹 브라우저에서도 데스크톱 애플리케이션과 유사한 빠른 성능과 부드러운 화면 전환이 가능해졌다.
3.2 jQuery
2006년, jQuery의 등장으로 DOM(Document Object Model)을 더욱 쉽게 제어할 수 있게 되었다. 크로스 브라우징 이슈도 어느 정도 해결이 되었고 jQuery는 넓은 사용자 층을 순식간에 확보했다.
그럼 여기서, 자바스크립트와 jQuery는 어떠한 점에서 차이가 있는걸까? 궁금해서 추가적으로 공부를 했다.
jQuery 또한 역시 자바스크립트이다. 다만 자바스크립트로 빈번하게 사용되는 기능들을 조금 더 함축적인 코드를 통해 사용하게 만든 라이브러리인 것이다. jQuery는 자바스크립트의 DOM 작업을 쉽게 처리할 수 있도록 도와주는 라이브러리일 뿐, 자바스크립트 문법이나 라이브러리를 대체하는 프로그래밍 언어가 아님을 인지해야 한다.
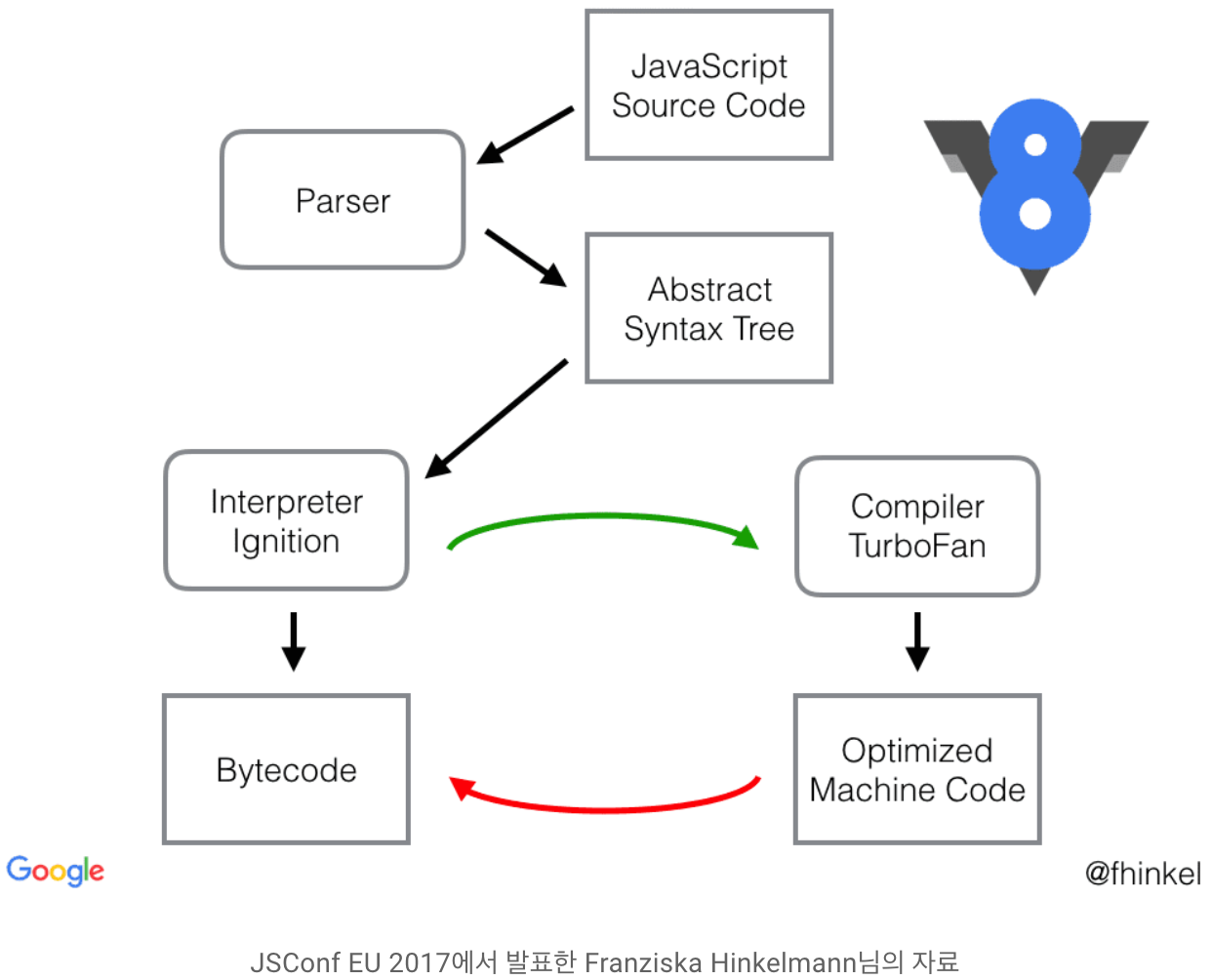
3.3 V8 자바스크립트 엔진
자바스크립트로 웹 애플리케이션을 구축하려는 시도가 늘면서, 더욱 빠르게 동작하는 자바스크립트 엔진의 필요성이 대두되었다. 2008년 등장한 구글의 V8 자바스크립트 엔진은 이러한 요구에 부합하는 빠른 성능을 보여주었다. 이의 등장으로 데스크톱 애플리케이션과 유사한 사용자 경험을 제공할 수 있는 웹 애플리케이션 언어로 정착하게 되었다.
V8 자바스크립트 엔진의 등장으로 기존의 웹 서버에서 수행한 로직들이 대거 클라이언트로 이동했고, 프론트엔드의 영역이 주목받는 계기로 작용하였다. V8 엔진은 C++로 개발되었고 고성능의 자바스크립트 전용 웹 어셈블리 엔진이라 할 수 있다. 일반적으로 자바스크립트 엔진은 코드 한 줄을 해석하고 바로 실행하는 인터프리터 형식이지만, V8 엔진은 자바스크립트 코드를 바이트코드(ByteCode)로 컴파일하고 실행하는 방식을 사용한다.
C++자체가 하드웨어 레벨에 훨씬 더 가까운 언어인 만큼 자바스크립트보다 더 많은 특성을 가지고 있다. 그렇기에 C++로 작성한 언어를 V8엔진을 이용하여 자바스크립트에서 동작하도록 한다면, 순수 자바스크립트로만 할 수 있는 것보다 훨씬 더 많은 일을 할 수 있는 것이다.

3.4 Node.js
2009년, Ryan Dahi가 발표한 Node.js는 구글 V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경이다.
Node.js는 브라우저의 자바스크립트 엔진에서만 동작하던 자바스크립트를 브라우저 이외의 환경에서도 동작할 수 있도록 자바스크립트 엔진을 브라우저에서 독립시킨 자바스크립트 실행 환경이다. 서버 사이드 애플리케이션 개발에 주로 사용되며, 이에 필요한 모듈, 파일 시스템, HTTP 등 Built-In API를 제공한다.
프론트엔드와 백엔드 영역에서 자바스크립트를 사용할 수 있다는 동형성(isomorphic)은 별도의 언어를 학습하기 위한 시간을 덜 수 있다는 장점이 있다.
Node.js는 비동기 I/O를 지원하며 단일 스레드 이벤트 루프 기반으로 동작하여 요청처리 성능이 좋다. 따라서 데이터를 실시간으로 처리하기 위해 I/O가 빈번하게 발생하는 SPA에 적합하다. 하지만 CPU 사용률이 높은 애플리케이션에는 권장하지 않는다.
4. 자바스크립트와 ECMAScript
ECMAScipt는 자바스크립트의 표준 사양인 ECMA-262를 말하며 타입, 객체와 프로퍼티, 함수 등 핵심 문법을 규정한다. 각 브라우저 제조사는 ECMAScirpt 사양을 준수해서 브라우저에 내장되는 자바스크립트 엔진을 구현한다 (크로스 브라우징이 발생하는 이유라고 생각한다)
자바스크립트는 일반적으로 프로그래밍 언어로서 기본 뼈대를 이루는 ECMAScript와 브라우저별로 지원하는 클라이언트 사이드 Web API, 즉 DOM, BOM, Web Storage 등을 아우르는 개념이다. 클라이언트 사이드 Web API는 ECMA 별도로 World Wide Web Consortium: W3C에서 별도의 사양으로 관리하고 있다. https://www.w3.org
W3C
The World Wide Web Consortium (W3C) develops standards and guidelines to help everyone build a web based on the principles of accessibility, internationalization, privacy and security.
www.w3.org
5. 자바스크립트의 특징
자바스크립트는 HTML, CSS와 함께 웹을 구성하는 요소 중 하나로 웹 브라우저에서 동작하는 유일한 프로그래밍 언어이다. 자바스크립트는 개발자가 별도의 컴파일 작업을 수행하지 않는 인터프리터 언어 (interpreter language)이다.
대부분의 모던 자바스크립트 엔진은 인터프리터와 컴파일러의 장점을 결합하여 비교적 처리 속도가 드린 인터프리터의 단점을 해결했다. 인터프리터는 소스코드를 즉시 실행하고, 컴파일러는 빠르게 동작하는 머신코드를 생성하고 최적화한다. 대부분의 모던 브라우저에서 사용되는 인터프리터는 전통적인 컴파일러 언어처럼 명시적인 컴파일 단계를 거치지는 않지만 복잡한 과정을 거치며 일부 소스코드를 컴파일하고 실행한다.
이를 통해 인터프리터 언어의 장점인 동적 기능 지원을 살리면서 실행속도가 느리다는 단점을 극복한다. 따라서 현재는 컴파일러와 인터프리터의 기술적 구분이 점차 모호해져 가는 추세다. 하지만 자바스크립트는 런타임에 컴파일 되며 실행파일이 생성되지 않고 인터프리터의 도움 없이 실행할 수 없기에 컴파일러 언어라고 할 수는 없다.
자바스크립트는 명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어이다. 비론 다른 객체지향 언어와의 차이점에 대한 논쟁이 있지만, 강력한 객체지향 프로그래밍 능력을 지니고 있다. 간혹 Class, 상속, 정보 은닉을 위한 키워드가 없어서 오해하는 경우도 있지만, 클래스 기반 객체지향 언어보다 효율적이면서 강력한 프로토타입 기반의 객체지향 언어이다.

해당 글은 [모던 자바스크립트 Deep Dive - 저자 이응모] 도서의 내용을 정리한 글입니다.
'JavaScript' 카테고리의 다른 글
| [JS] 타입 변환과 단축 평가 (옵셔널체이닝 연산자, null 병합 연산자, 논리 연산자) (0) | 2023.07.27 |
|---|---|
| [JS] 변수 (변수할당, 호이스팅, 가비지콜렉션) (0) | 2023.07.24 |
| [JS] 프로그래밍이란? - 모던 자바스크립트 Deep Dive (0) | 2023.07.22 |
| [Javascript] 배열 합치기 (concat, spread 전개연산자) (0) | 2022.08.02 |
| [JavaScript] 자바스크립트 Replace() 문자 변환 (0) | 2022.04.06 |



