| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 웹아키텍처
- 자바스크립트 호이스팅
- ios 크로스브라우징
- Purdue university
- 리액트 쿼리
- 로현 청춘의개발
- 모던 자바스크립트 Deep Dive
- EC2 HTTPS로 연결
- activeElement
- 자바스
- 리액트 가상키보드
- but requested an insecure XMLHttpRequest endpoint 'http://~~’. This request has been blocked; the content must be served over HTTPS.
- 자바스크립트
- refetchOnWindowFocus
- 자바스크립트 렉시컬스코프
- 자바스크립트 변수 호이스팅
- net::R_SSL_PROTOCOL_ERROR
- AWS 로드밸런서
- 모두의시간
- 사파리 가상키보드
- touchmove 이벤트
- 프론트엔드 웹
- React Query
- active blur
- 퍼듀대학교
- 자바스크립트 스코프 체인
- Kafka
- K-SW SQUARE
- 자바스크립트 중첩함수
- 자바스크립트 null 병합
- Today
- Total
개발 여행자, 현
[ReactNative] React.FC의 장점과 단점 본문
회사 코드를 보면서
컴포넌트를 선언하는 많은 방법중 왜 React.FC를 사용했을까 궁금해서 관련 공부를 하였다.
회사의 거의 모든 컴포넌트는
const App: React.FC = () => { ... } 와 같이 화살표 함수를 이용해 컴포넌트를 선언하였다.
하지만 요즘은 꼭 화살표 함수를 사용해서 선언은 안해줘도 된다.
요즘은 해외의 유명 개발자 분들도 보통 function 키워드를 사용하여 함수형 컴포넌트를 선언하는 추세이다.
React 공식 매뉴얼에서도 function 키워드를 사용하고 있다.
1. React.FC의 장점
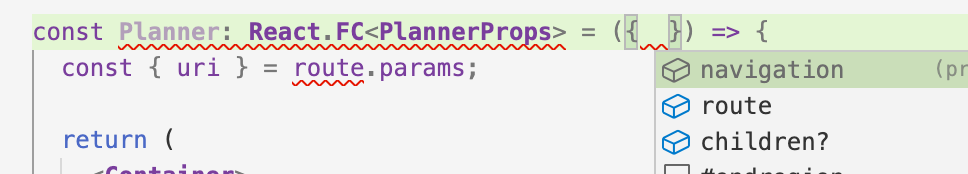
1) props에 기본적으로 childern이 포함되어 있다.
Mac os 기준 option + esc 키를 클릭화면 확인이 가능하다.

2) defaultProps, contextTypes, propTypes를 정할 때 자동완성이 된다.

2. React.FC의 단점
1) children이 optional 형태로 들어가 있어서 컴포넌트 props의 타입이 명확하지 않다.
children이 있어야 되는 경우와 들어가면 안되는 경우가 있을 것이다.
그렇기에 결국 이에 대한 처리를 해줘야 되는데 Props 타입 안에 children을 명시해야한다.
2) defaultProps가 제대로 작동하지 않는다.
import React from 'react';
type GreetingsProps = {
name: string;
mark: string;
};
const Greetings: React.FC<GreetingsProps> = ({ name, mark }) => (
<div>
Hello, {name} {mark}
</div>
);
Greetings.defaultProps = {
mark: '!'
};
export default Greetings;다음과 같이 mark를 defaultProps로 지정한 상태에서
Greeting 컴포넌트를 사용할때 name 값만 지정한다면 오류가 난다.
defaultProps가 제대로 작동하지 않는다는 의미와도 같다.
React.FC를 생략하면 정상적으로 작동한다.
default값을 지정해주고 싶다면 다음과 같이 비구조화 할당방식을 이용해야한다.
import React from 'react';
type GreetingsProps = {
name: string;
mark: string;
};
const Greetings: React.FC<GreetingsProps> = ({ name, mark }) => (
<div>
Hello, {name} {mark}
</div>
);
export default Greetings;이러한 이슈들 때문에 React.FC 를 사용하지 말라는 설명도 존재한다.
- 관련참고자료
'ReactNative' 카테고리의 다른 글
| [React Native] Unexpected token '?' 에러 해결방법 (0) | 2022.09.14 |
|---|---|
| [오류해결] pod install 오류 해결 (No podspec found for `react-native-version-info` in `../node_modules/react-native-version-info) (0) | 2022.05.02 |
| [M1 맥북]cocoapod 설치 오류 LoadError - dlopen... (0) | 2022.03.08 |
| [M1 맥북] nvm - clang error no such file or directory 'cxx=c++' 에러 (0) | 2022.03.08 |
| [ReactNative] 리액트네이티브 상태관리 useState (0) | 2022.02.02 |
