| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 사파리 가상키보드
- but requested an insecure XMLHttpRequest endpoint 'http://~~’. This request has been blocked; the content must be served over HTTPS.
- 자바스크립트 중첩함수
- Purdue university
- 자바스
- 자바스크립트 호이스팅
- 프론트엔드 웹
- activeElement
- 자바스크립트 스코프 체인
- net::R_SSL_PROTOCOL_ERROR
- active blur
- EC2 HTTPS로 연결
- 모던 자바스크립트 Deep Dive
- 자바스크립트 변수 호이스팅
- ios 크로스브라우징
- K-SW SQUARE
- 퍼듀대학교
- 모두의시간
- 로현 청춘의개발
- Kafka
- 자바스크립트
- 웹아키텍처
- AWS 로드밸런서
- refetchOnWindowFocus
- React Query
- touchmove 이벤트
- 자바스크립트 렉시컬스코프
- 자바스크립트 null 병합
- 리액트 쿼리
- 리액트 가상키보드
- Today
- Total
개발 여행자, 현
[DND 8기] IT연합동아리 DND 활동후기 (Front-end) 본문
8주 동안의 여정, DND 8기 후기를 남겨보고자 한다.
DND
프로젝트에 즐거움을, 모두에게 기회를
www.dnd.ac
1) 지원동기
2022년 12월, 미국 퍼듀대학교에서 한창 프로젝트를 마무리 하고있던 당시
한국에 돌아가면 뭘 해야될까 하는 많은 고민이 있었다.
3-2를 마무리 한 시점이어서 나에겐 선택지가 3개 있었다.
1) 코딩테스트 & CS 공부
2) 인턴
3) 개발동아리 및 프로젝트
3개 전부 필요한 경험이고 배움이라고 생각하여 에랏 모르겠다! 하며 전부 지원했다.
뭐 하나만 되면 되니까!
그중 개발동아리는 저학년 때부터 계속 하고싶은 활동 중 하나였다. 주변 개발자들은 모두들 한 번씩 꼭 거치는 관문처럼 여겨졌달까?
짧은 기간내에 하나의 서비스를 런칭해야 하는만큼 인턴 지원할 때보다 더욱 부담이 많이 됐던 것 같다.
다른 팀원들에게 피해를 끼치지 않으려면 1인분은 할 수 있는 상태에서 지원을 해야된다는 부담감이었다.

사실 나는 DND 6기에 지원했다가 떨어졌던 경험이 있다.
2학년 때 지원했었고 생각해보니 이때도 인턴이랑 동아리 둘 다 같이 지원했던 것 같다.
다행히 인턴을 붙어서 공백기는 없었지만, 언젠가는 다시 지원해야겠다는 생각을 했었다.



그리고 2022년 10월에 넥스터즈 동아리에 지원을 했다가 면접에서 떨어진 아픔이 있었다.
이는 추후 다른 게시글로 작성할 예정이다.
그래서 어떤 점이 부족했는지 분석하고 학교 근처 카페에서 지원서를 작성했다.

DND 지원을 할 당시 NHN 인턴 결과도 기다리고 있던 상황이어서,
큰 부담없이 지원서를 작성했고 이전에 작성했던 여러 지원서들을 기반으로 다행히 마감날 1시간 전에 제출했다.
사실 내가 지원할 당시 1000명이 넘게 지원을 했다고 하여서, 큰 기대는 안했다.
왜냐하면 그중 40명 정도만 뽑기 때문이었다.
2) 합격?!

인턴 첫출근을 마치고 집에서 쉬고있는 중 띠링- 알림이 울렸다.
합격 글자를 보고 기쁨도 잠시 인턴과 병행을 할 수 있을지 고민에 빠졌다.
포기하기는 너무 아깝지만 인턴 기간과 정확히 겹쳤기 때문에 여러 생각을 했고
결론적으로 활동을 하기로 결정했다.
인턴은 풀스택 개발자 역할이어서 프론트엔드에 집중하기 어려울 것이라는 판단.
그리고 지금까지 웹보다는 앱에 초점을 맞춰서 개발을 진행했었기에 웹개발을 조금 더 깊숙히 탐구하고 싶었다.
3) 커리큘럼 및 OT

커리큘럼은 생각보다 더 타이트하게 진행됐다.
중간중간 멘토님들께서 세션도 진행해주셔서 프로젝트뿐만 아니라 많은 걸 배워갈 수 있었다.
프로젝트를 하면서 가장 크게 느낀 건 초기 기획이 정말 중요하다는 것이었다.
그래서 커리큘럼도 한 달은 프로젝트를 기획하고 구체화할 수 있도록 기획된 것 같다.

약 두 달동안 어떻게 진행이 되는지 간단하게 OT가 진행되었고 팀이 배정되었다.
팀은 운영진분들께서 여러 방면을 고려하여 배정해주신다.
4) 활동내용

4-1) 프로젝트 기획
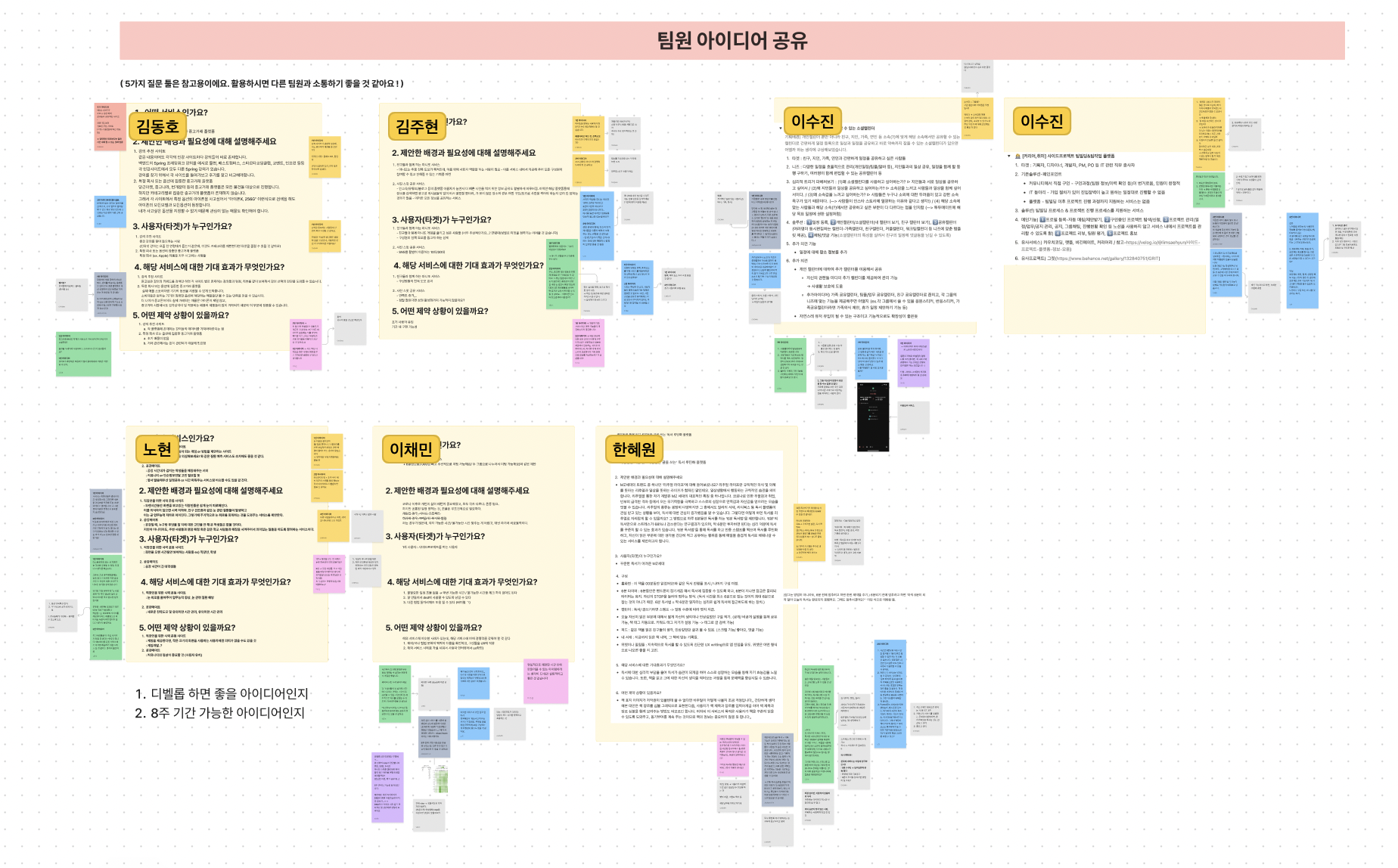
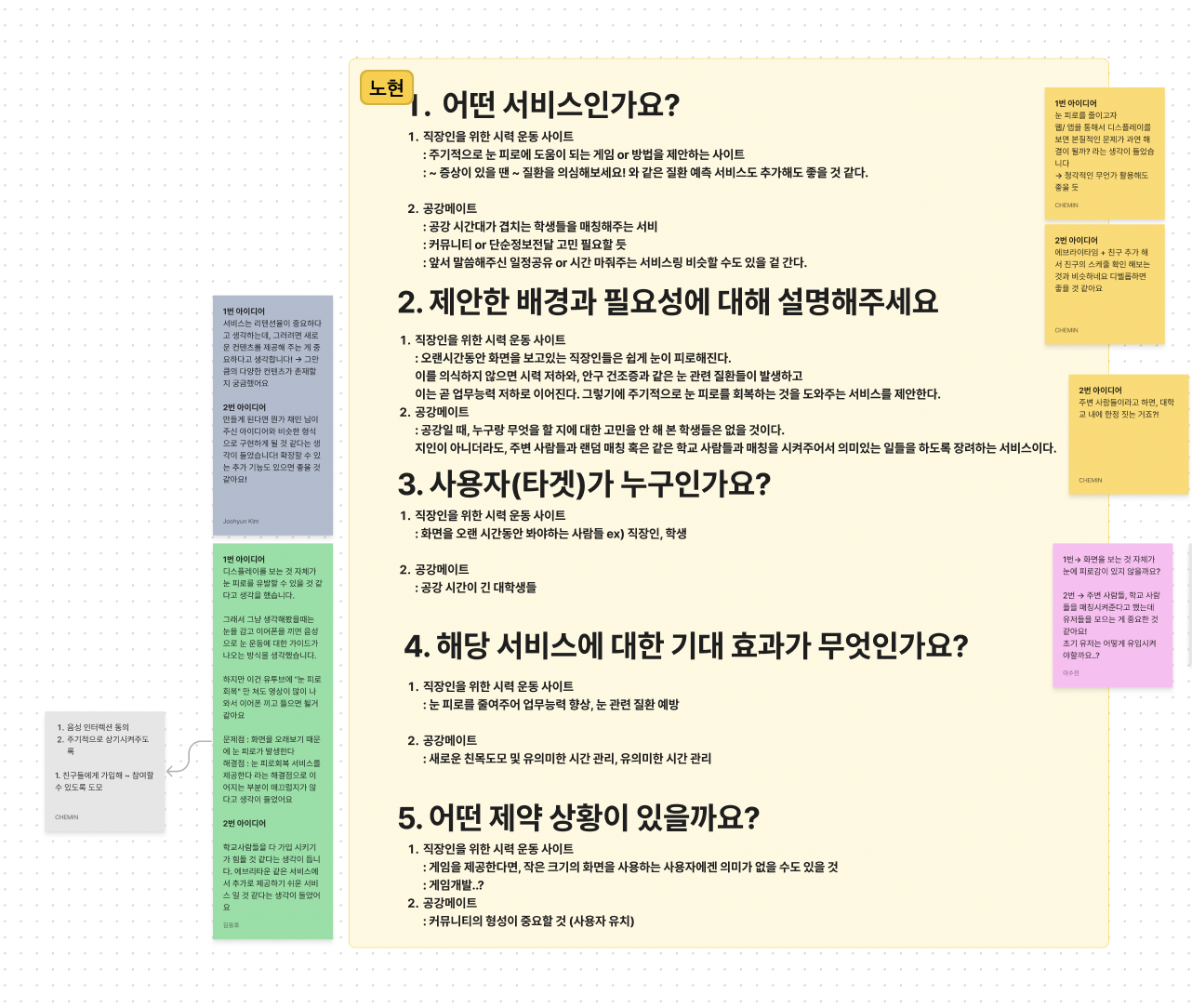
프로젝트를 기획할 때는 '피그잼'을 활용하여 팀원들간 아이디어를 공유했다.
포스트잇 기능도 있고 아이디어를 공유할 때 필요한 여러 기능들이 있어서 지금도 다른 프로젝트에 적용하며 유용하게 사용하고 있다.
디자이너 분들께서 정말 구체적으로 기획 과정을 이끌어주셔서 많이 배웠다.
서비스를 기획할 때 단순히 목표, 타겟, 아키텍처 설계 정도만 진행 했었던 지난 날을 반성했고, 훌쩍 성장했다.

그동안 프로젝트를 진행하면서 기획부터 개발까지의 과정에 많이 참여했었다.
대부분 학교 팀프로젝트로 진행을 했었기에, 방향이 명확했고 큰 틀의 주제까지는 주어졌었다.
하지만 이번 프로젝트는 정말 아무런 방향이 주어지지 않았고, 오로지 팀원들과 방향을 잡아나가야 했지만 그래서 더 좋았다.
아이디어에 제한이 없다는게 스트레스를 받을 수 있지만, 창의성이 필요한 일을 좋아하는 나에게는 아주 재밌고 의미있는 경험이었다.

내가 제안한 서비스는 다음과 같았는데 결론적으로는 '다수의 시간을 조율해주는 서비스'로 선정되었다.
(9시에 출근을 해야해서 아침 7시 30분에 회의했던 재밌는 경험.. 다들 감사합니다)

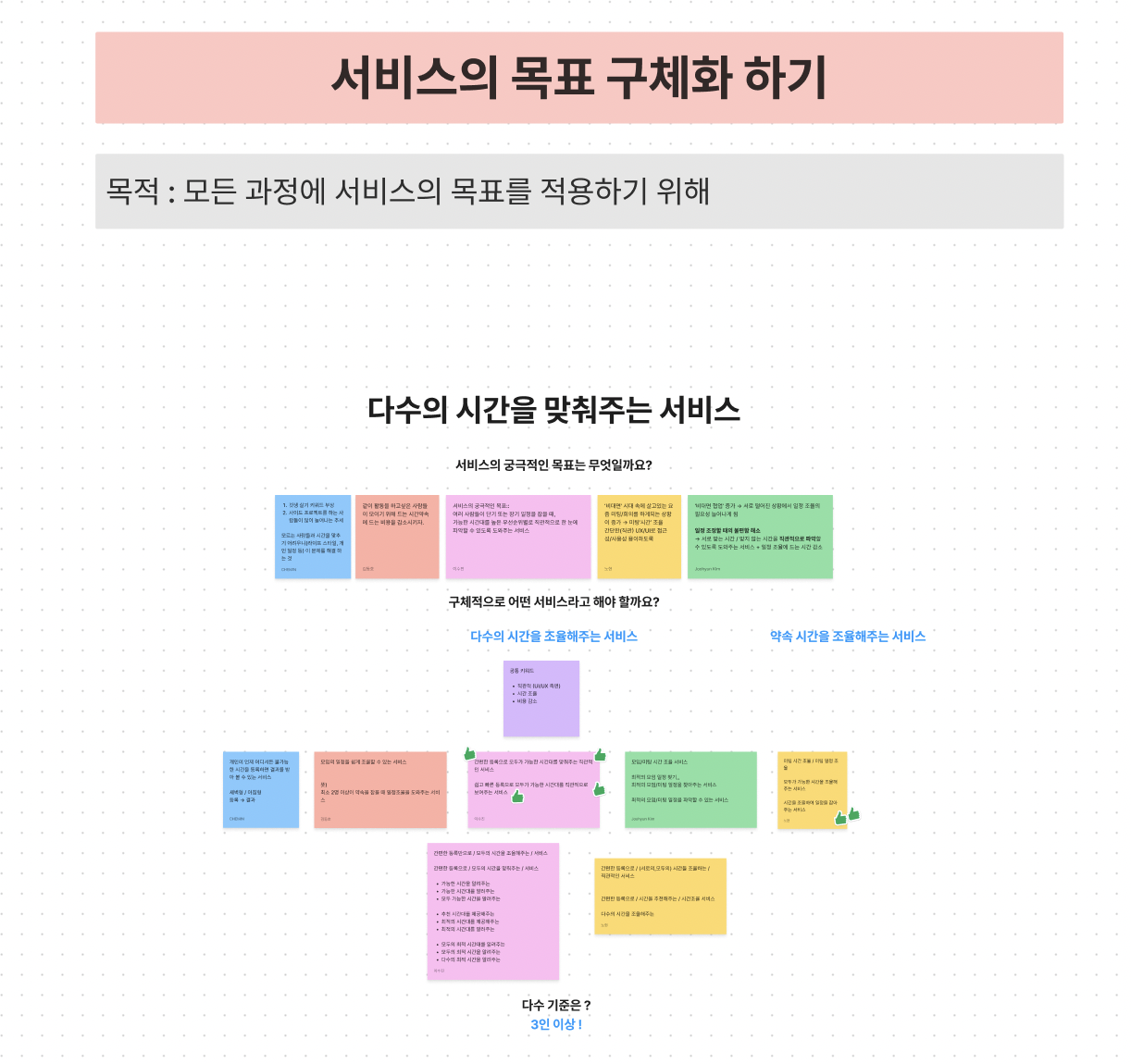
주제가 선정된 이후에 서비스를 계속해서 구체화 시켜나갔다.
우선 '다수'라는 인원이 과연 몇명을 기준으로 삼는건지? 에 대해 의견을 나누었고
3인 미만일 때는 서비스를 굳이 사용하지 않고, 대화로도 충분히 조율이 가능할 것이라는 판단이 있었다.

다수의 시간을 '쉽게' 조율을 하도록 도와주려면 어떻게 서비스를 제공해야 되는지에 대한 고민도 있었다.
직관적인 UI와 UX를 가장 큰 목표로 삼아서 디자인 및 갭라을 진행했고
사용자플로우를 그리기 이전에 계속해서 서비스를 구체화 시켰다.

약속을 잡기 이전, 약속을 잡을 떄 사용자는 어떤 생각과 행동을 취하는지 분석했고
정말 다양한 의견을 주고받았다.
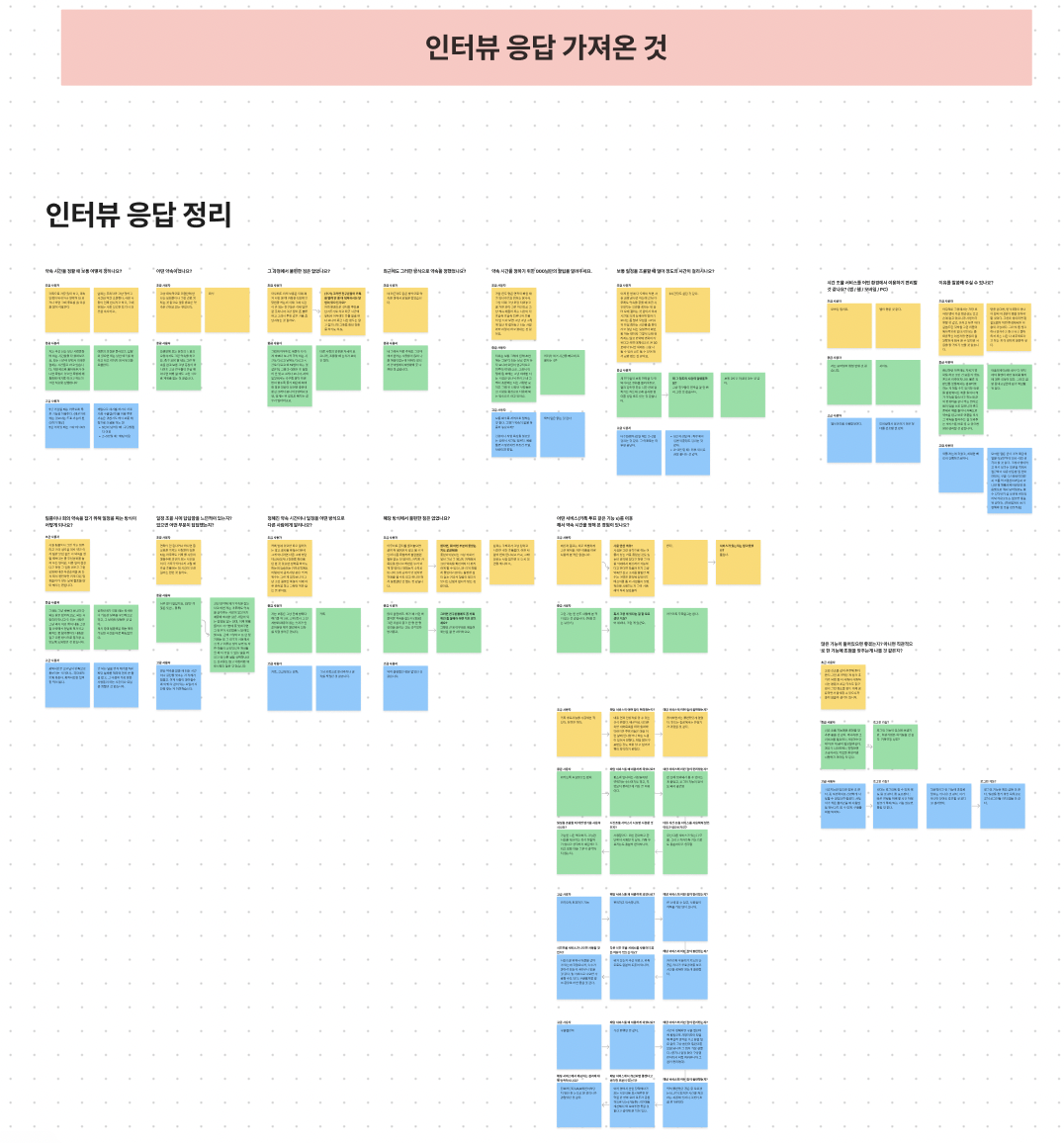
그 과정에서 설문조사도 진행했고 인터뷰도 진행하면서 서비스를 계속해서 구체화시켰다.


그 외로도 약 한 달동안 모든 팀원들이 기획에 열중했고,
덕분에 개발을 진행할 때 기획이 변경되어 일정이 차질이 생기는 경우는 없었다.
기획이 정말 중요하고 많은 시간을 쏟아야 된다는 것을 다시 한 번 깨달은 한 달이었다.
4-2) 핵심 인사이트 및 Flow

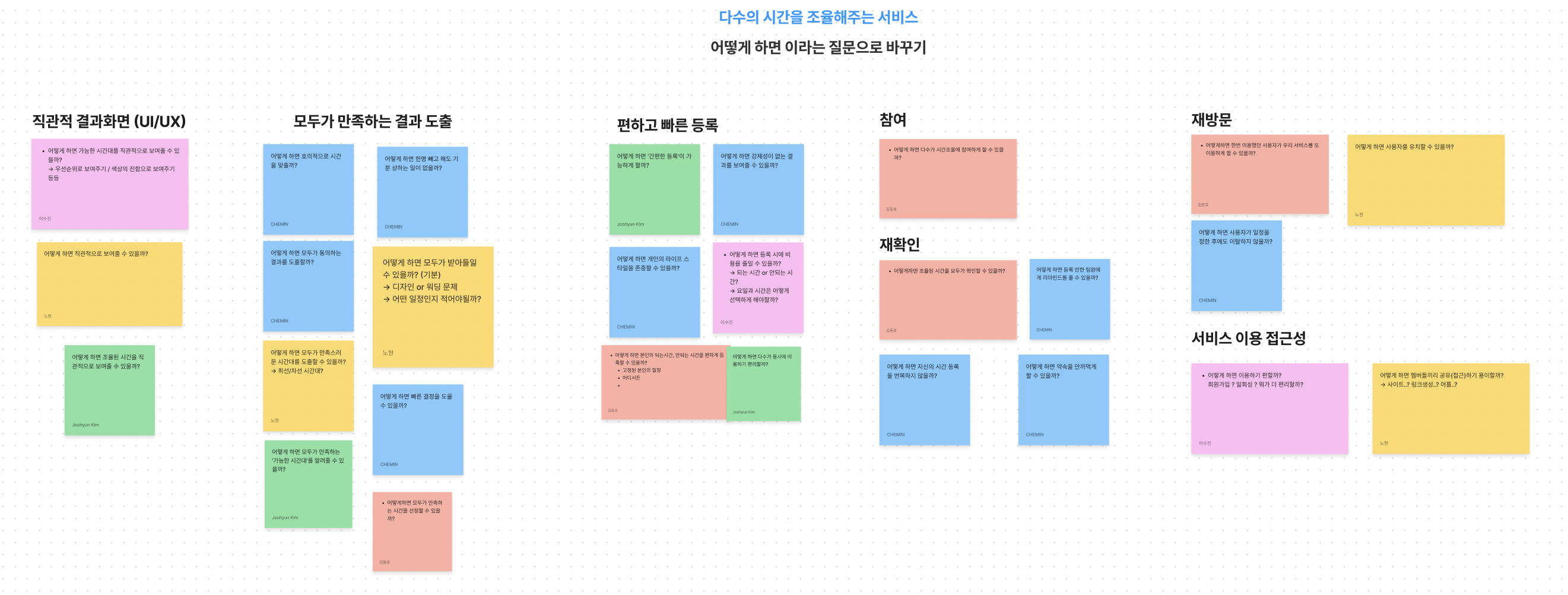
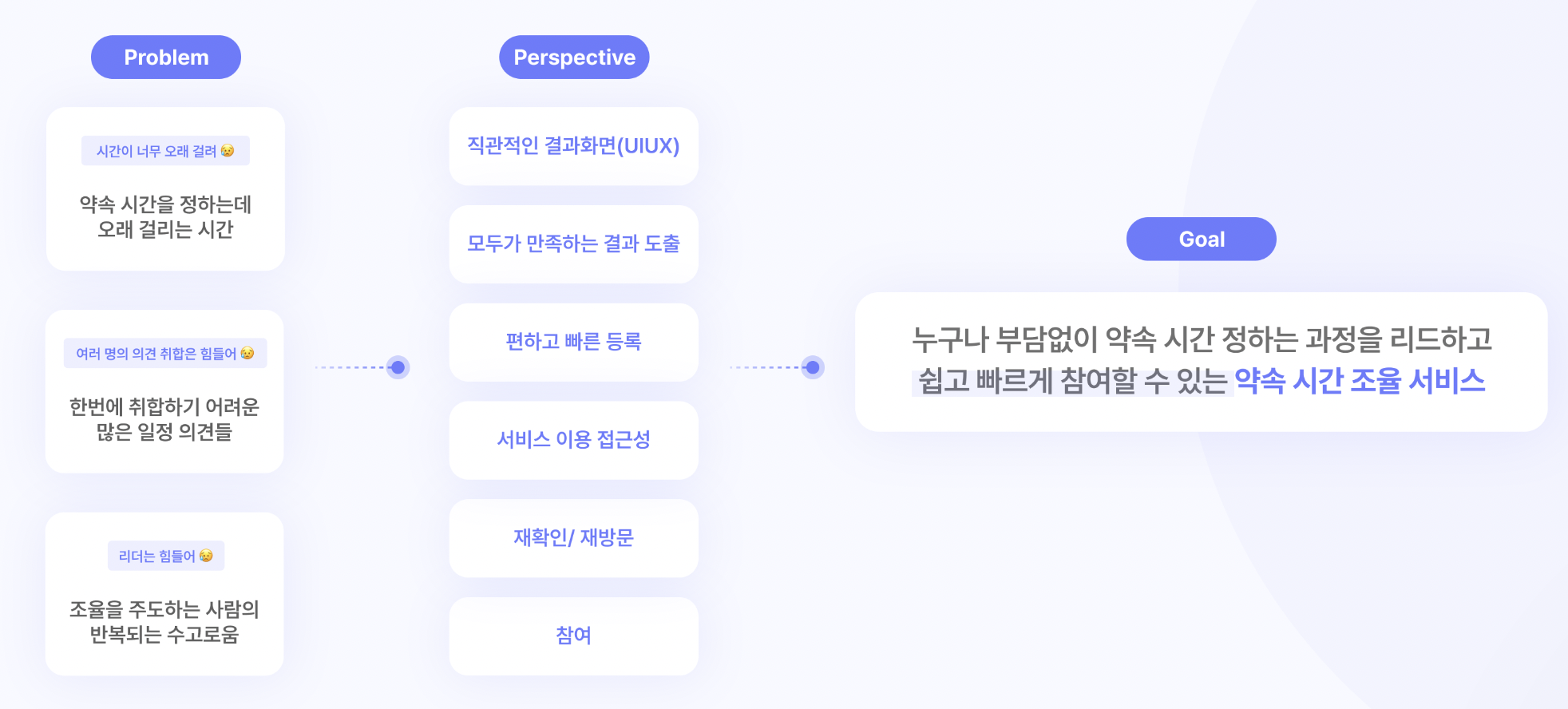
최종적으로 도출해낸 인사이트는 다음과 같았다.

1) 직관적인 결과화면 (UI/UX)
2) 모두가 만족하는 결과 도출
3) 편하고 빠른 등록
4) 참여
5) 재확인
6) 서비스 이용 접근성
7) 재방문

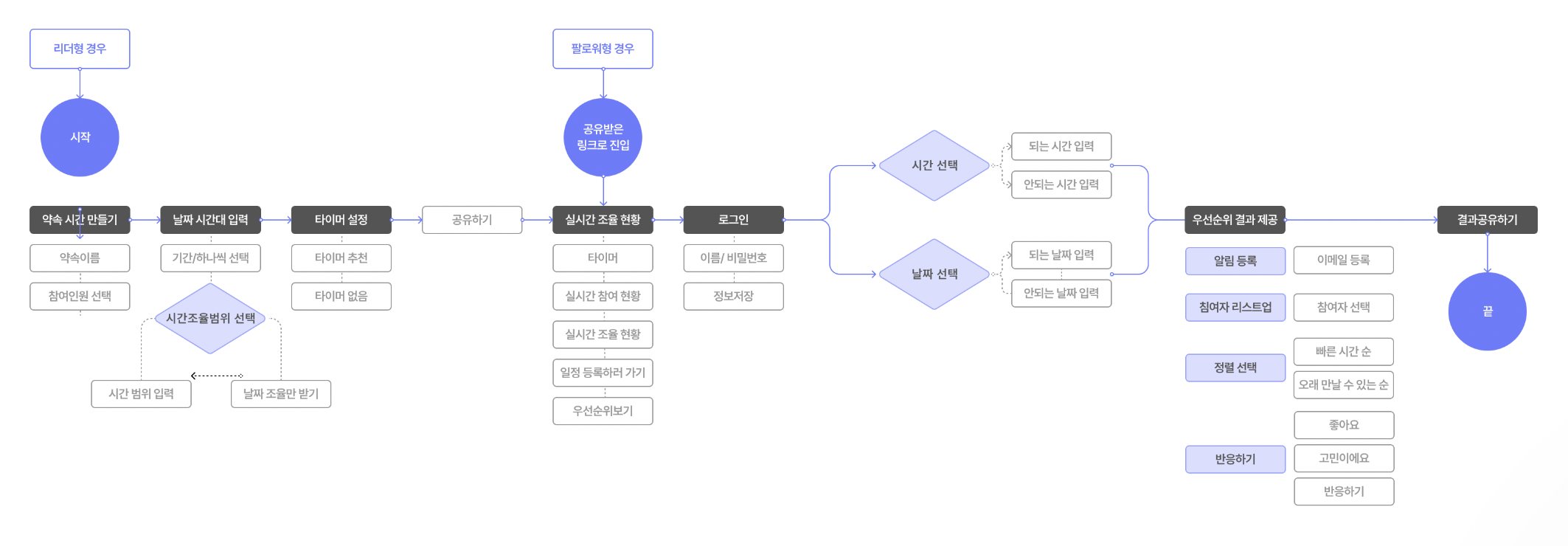
인사이트를 토대로 디자이너분께서 설계해준 플로우였고, 개발자 입장에서의 플로우가 잘 그려지지 않아서
다시 작성해 보기도 했다.

단순히 유저의 플로우만을 고려하는 것이 아니라, 어느 순간에 데이터가 어떠한 형태로 들어와야 되는지 고민을 하며 당시 고민이 반영된 텍스트로 작성한 플로우이다.
직관적이고 간편한 UX를 설계하기 위해 로그인 기능을 제외하기로 하였고, 로그인 기능이 없을 때 관리할 수 있는 데이터의 양은 한정적이어서 관련 내용을 계속해서 인지하려고 노력했다.
디자이너분들께서도 관련 내용을 인지하지 못했었다고 하여서, 디자이너와 개발자간의 소통이 중요하다는 것을 또 한 번 깨달았다.
디자이너 입장에서의 '사용자 경험' 위주의 플로우를 그릴 수 있는 방법을 배울 수 있던 시간이었다.
4-3) 개발 기술스택

초반에 기술스택을 정할 때는 다행히도 같은 프론트엔드 팀원과 기술 스택이 동일해서 수월하게 정할 수 있었다.
이전에 리액트 네이티브 기반의 앱 개발을 주로 진행 했었지만, 이번 기회에 리액트로 웹 개발을 공부해보고 싶었기에 리액트를 새로 배워야 했다.
리액트네이티브랑 다른 점은 크게 없었지만, 아무래도 도메인이 달라지다 보니 익숙해지는 데에 시간이 조금 필요했다.
그래도 Typescript, Recoil, Styled-css는 동일하게 가져갔고
Vercel이랑 Storybook 스택은 이번이 처음이었다.
4-3) 개발과정
📦src
┣ 📂assets
┃ ┣ 📂data
┃ ┣ 📂fonts
┃ ┣ 📂icons
┃ ┗ 📂images
┣ 📂atoms
┣ 📂components
┃ ┣ 📂accordion
┃ ┣ 📂addCalendar
┃ ┣ 📂addTable
┃ ┣ 📂addToggle
┃ ┣ 📂bottomButton
┃ ┣ 📂bottomSheet
┃ ┣ 📂bottomSheetShare
┃ ┣ 📂calendar
┃ ┣ 📂checkbox
┃ ┣ 📂currentCalendar
┃ ┣ 📂header
┃ ┃ ┣ 📜Header.stories.tsx
┃ ┃ ┣ 📜Header.styles.ts
┃ ┃ ┗ 📜Header.tsx
┃ ┣ 📂menu
┃ ┣ 📂option
┃ ┃ ┣ 📂participantsOption
┃ ┃ ┗ 📂sortOption
┃ ┣ 📂participantsBlock
┃ ┣ 📂popup
┃ ┣ 📂progressBar
┃ ┣ 📂resultButton
┃ ┣ 📂roomHeader
┃ ┣ 📂selectBox
┃ ┣ 📂setTimer
┃ ┣ 📂table
┃ ┣ 📂timePicker
┃ ┣ 📂timer
┃ ┣ 📂toggle
┃ ┗ 📂tooltip
┣ 📂hooks
┣ 📂pages
┃ ┣ 📂addTime
┃ ┣ 📂current
┃ ┣ 📂invite
┃ ┣ 📂login
┃ ┣ 📂result
┃ ┣ 📂roomCalendar
┃ ┣ 📂roomStart
┃ ┣ 📂roomTimer
┃ ┗ 📂start
┣ 📂styles
┣ 📂types
┣ 📂utils
┣ 📜App.tsx
┗ 📜index.tsx파일 구조는 다음과 같았고 경험이 많은 팀원을 만나서 폴더 구조화를 꽤 구체적으로 짤 수 있었다.
중간에 header 폴더와 같이 css 파일, tsx 파일을 분리해서 관리했고 storybook 파일도 별도로 만들었다.
https://github.com/dnd-side-project/dnd-8th-5-frontend
GitHub - dnd-side-project/dnd-8th-5-frontend: 🗓️ 쉽고 빠른 약속시간 정하기, 모두의시간 ⏰
🗓️ 쉽고 빠른 약속시간 정하기, 모두의시간 ⏰. Contribute to dnd-side-project/dnd-8th-5-frontend development by creating an account on GitHub.
github.com
기획이 끝나고 프론트엔드 개발에 집중할 수 있는 기간은 약 3주밖에 없었다.
진행되는 중에도 수정사항이 조금씩 생겨서 개발하고 있는 것을 잠시 멈추고, 수정사항을 기다리기도 했었다.
그래서 CSS 작업은 나중에 작업하는 걸로 결정했고, 우선적으로 기능을 구현했다.
본래 스타일은 CSS 작업을 마치고 기능을 구현 했었지만, 이번에는 기능을 먼저 구현하고 이후에 CSS 작업을 했다.
코딩컨벤션은 인턴을 하고있던 회사인 NHN의 TOAST UI를 참고했다.
https://ui.toast.com/fe-guide/ko_CODING-CONVENTION
코딩컨벤션
코딩 컨벤션은 읽고, 관리하기 쉬운 코드를 작성하기 위한 일종의 코딩 스타일 규약이다. 특히 자바스크립트는 다른 언어에 비해 유연한 문법구조(동적 타입, this 바인딩, 네이티브 객체 조작 가
ui.toast.com
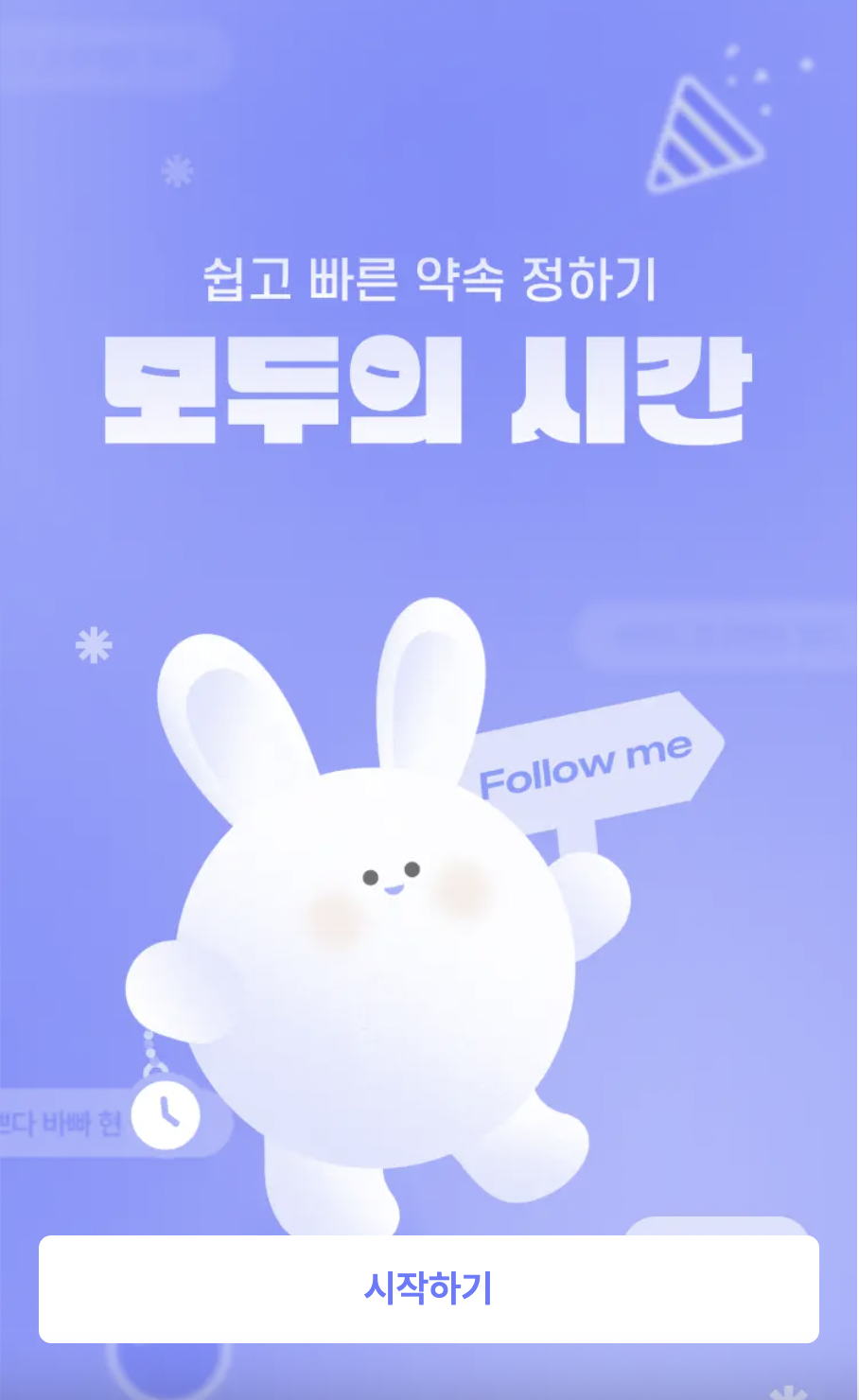
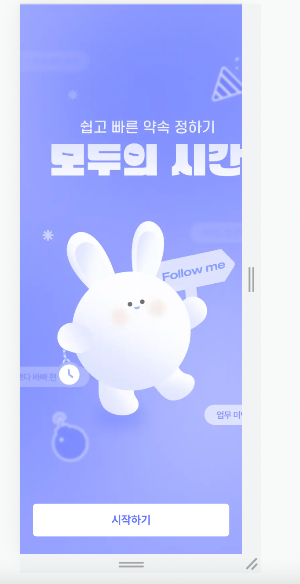
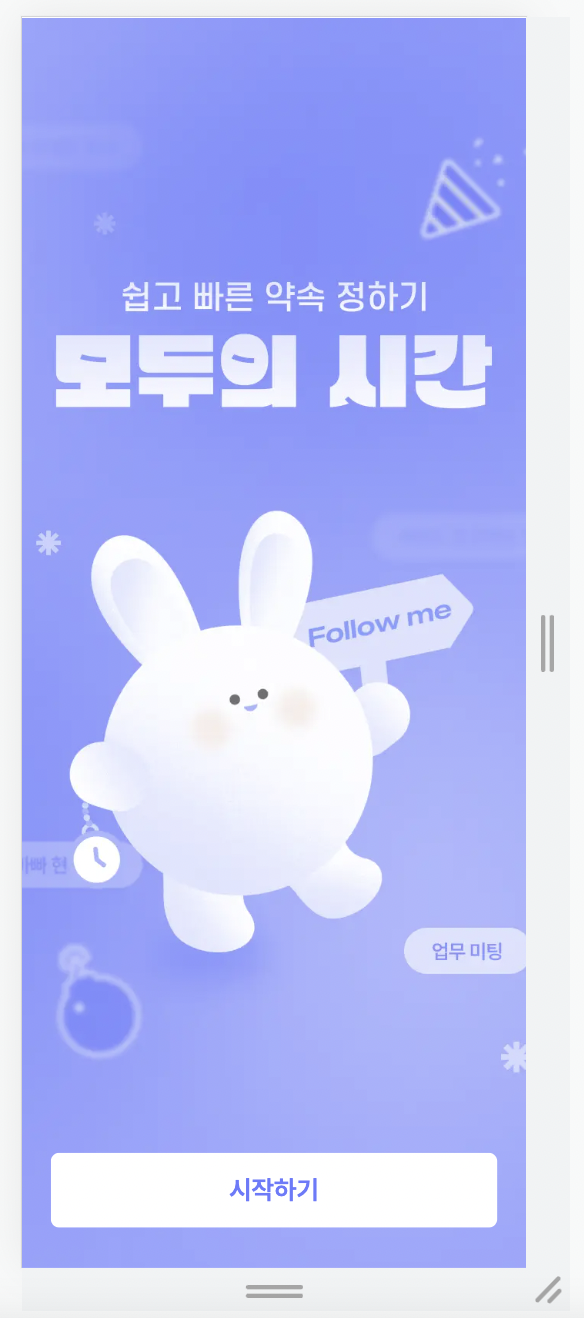
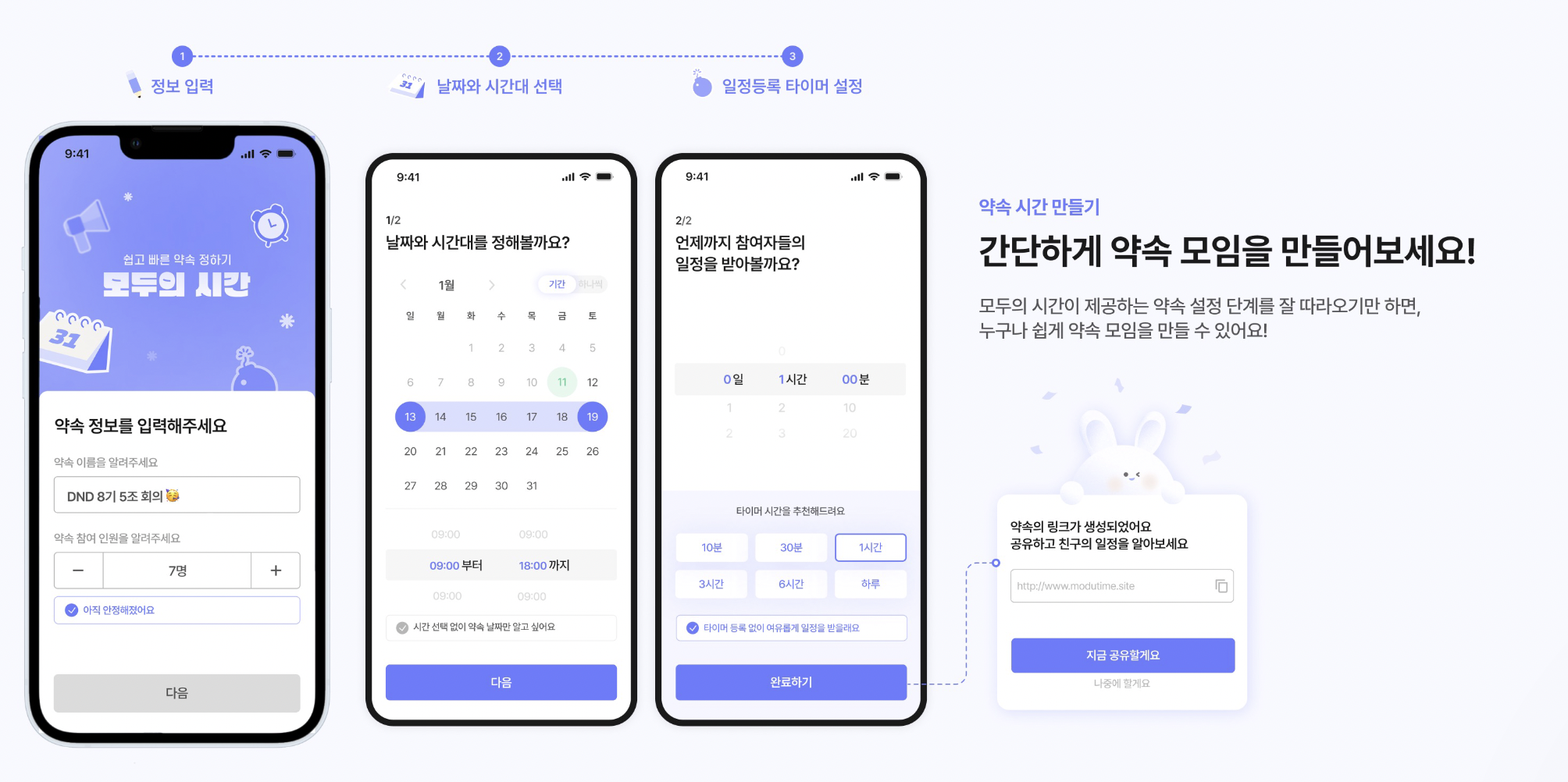
시작하기 페이지

사이트 링크를 클릭하면 나오는 첫페이지이다.
이번 개발은 앱웹 형식의 사이트를 개발하고자 하였다.

전역으로 공통적으로 쓰여야 되는 CSS 관련 코드는 전역 파일로 관리했다


시작페이지를 개발하면서 큰 어려움은 없었지만, 모바일 기종에 따라 배경화면이 중앙정렬을 벗어난다는 점을 고려하지 못했었다.
background-position: center;이는 backgroun-positon 속성을 center로 작성해서 해결했다.
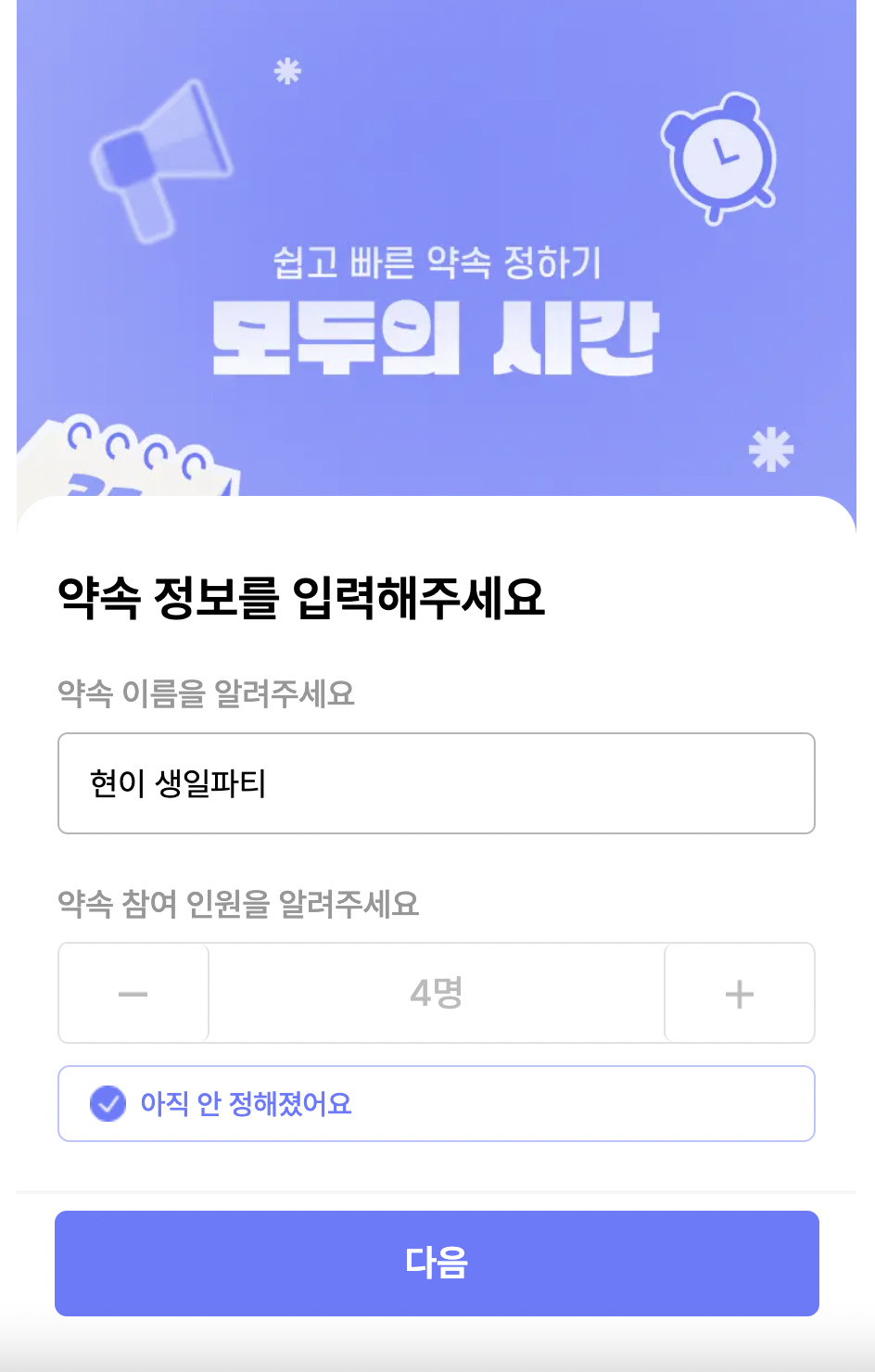
방 생성하기 페이지


시작하기 버튼을 클릭하면 방을 생성할 수 있는 페이지로 이동한다.
form을 채우면 다음 버튼이 활성화 되도록 만들었고
인원이 정해지지 않았을 때를 고려하여 UX를 설계했다.
바텀에 있는 '다음' 버튼은 다음과 같이 공통 컴포넌트로 구현했다.
const BottomButton = ({ onClick, text, isActivated }) => {
return (
<BottomButtonContainer>
<Wrapper onClick={onClick} isActivated={isActivated}>
{text}
</Wrapper>
</BottomButtonContainer>
);
};
export default BottomButton;onClick, text, isActivated 값을 파라미터로 전달받아서, 페이지마다 텍스트랑 콜백함수를 다르게 지정했다.
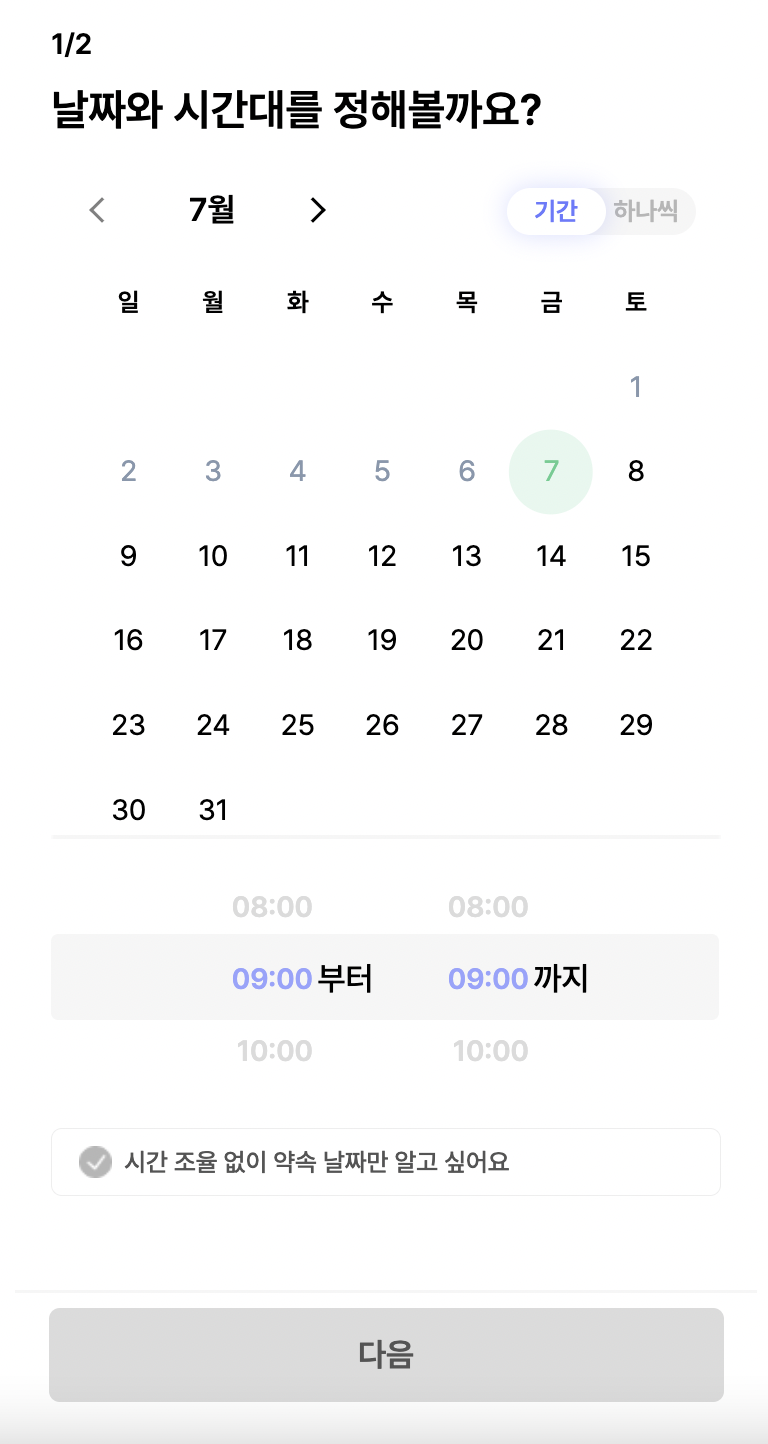
날짜 및 시간 선택 페이지


방을 만든 사람은 날짜와 시간대를 설정하여 언제 시간을 조율할지 설정할 수 있다.
해당 페이지의 핵심 기능은 캘린더와 시간선택 기능이었는데 라이브러리를 활용하여 구현했다.
'react-multi-date-calendar' 라이브러리를 활용해서 달력 기능을 구현했는데
https://www.npmjs.com/package/react-multi-date-picker
react-multi-date-picker
A simple React datepicker component for working with gregorian, persian, arabic and indian calendars with the ability to select the date by single, multiple, range and multiple range pickers.. Latest version: 4.1.2, last published: 22 days ago. Start using
www.npmjs.com
라이브러리를 사용하여 일찍 개발할 수 있을 것이라고 생각했는데 생각보다 고려해야될 것이 많았다.
우선 날짜를 선택하는 기능만을 라이브러리를 사용했기에, 거의 모든 부분을 커스텀 해야되는 어려움이 있었다.
이후에는 별도의 포스팅으로 QA를 진행하면서 해결했던 트러블 슈팅에 대해 작성할 예정이다.
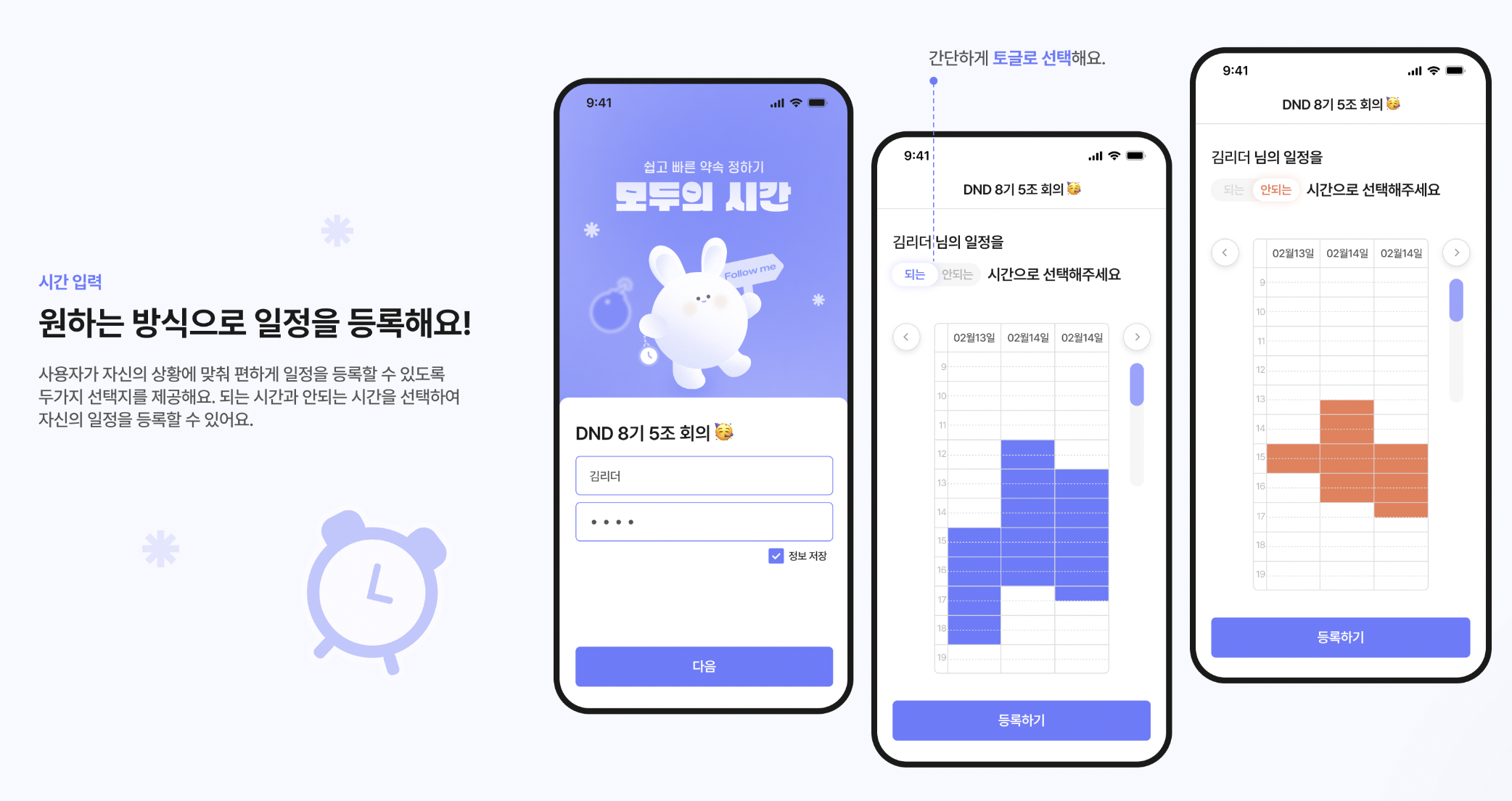
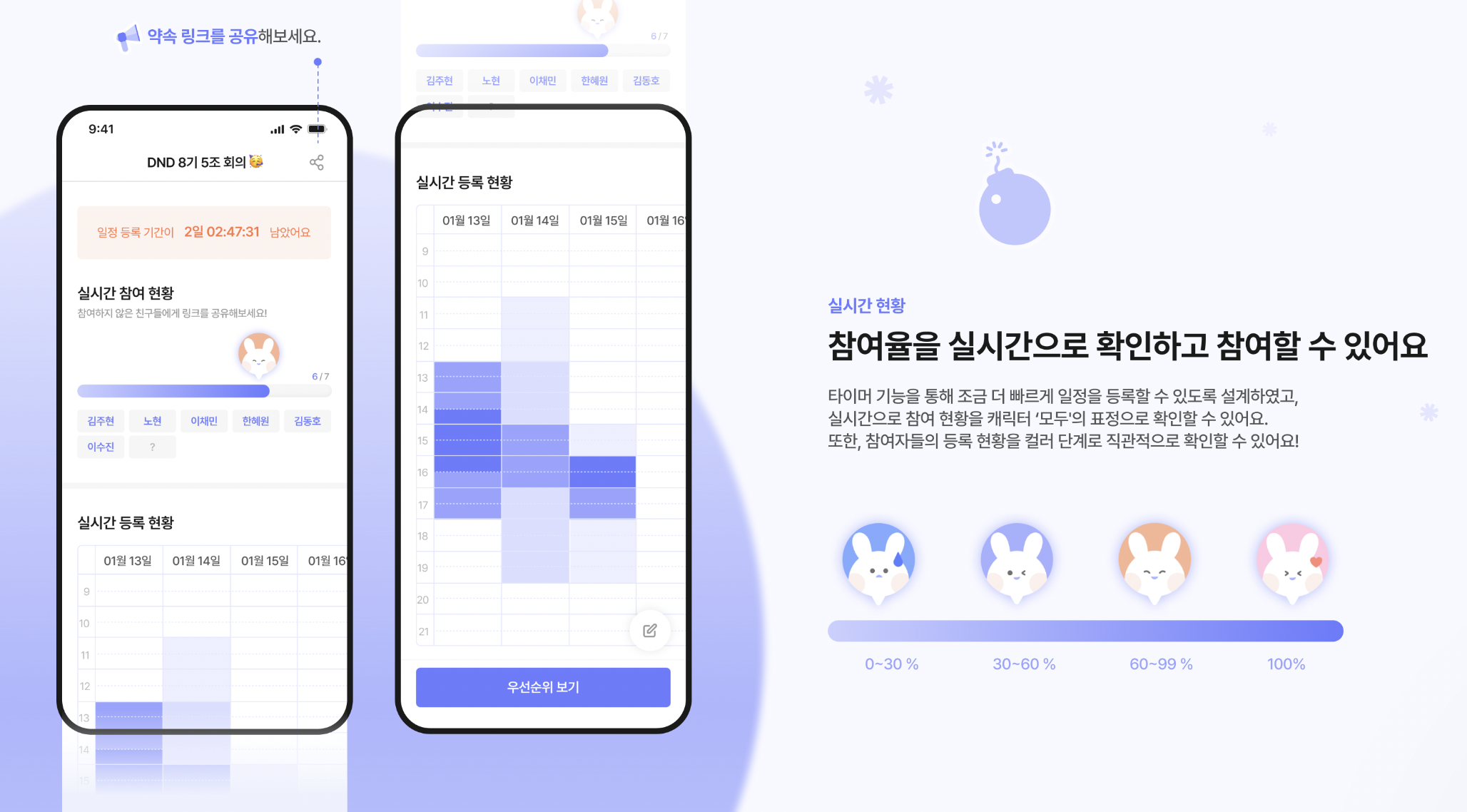
4-4) 결과물
최종적으로 배포가 되었고, 현재는 구글 애널리틱스를 도입할 준비를 하고있다.
모두의 시간
지금 바로 약속 시간을 등록하세요!
modutime.site





5) 느낀점
- 기획이 이렇게 오래걸리고 중요한 부분인지 다시 한 번 깨달았고, 이번 기회를 통해 기획의 즐거움을 알았다. 기획에 흥미가 생겨서 학교에서 '디자인적 사고' 수업을 들으면서 프로젝트를 기획하고 사용자의 니즈를 발견하여 문제를 해결하는 방법을 탐구했다. 프로젝트를 진행하면서 기획이 조금씩 수정되는 일이 많았는데, 초반 기획이 탄탄해서 큰 수정은 피할 수 있었다. 이게 개발하는데에 있어 얼마나 큰 도움이 되던지! 다시 한 번 기획의 중요성을 깨달았고, 개발자가 기획까지 할 수 있으면 정말 큰 시너지가 날 수 있겠다는 생각을 했다.
- 프론트엔드 개발을 하면서 고려해야될 것이 정말 많다는 것. CORS부터 시작해서 크로스 브라우징 이슈, 서버요청 횟수 이슈, 반응형 고려 등 UI 개발 외로도 신경써야할 것이 정말 많았다. 가장 애먹었던 건 크로스 브라우징 이슈 및 반응형을 고려하는 것이었다. 화면을 그리는데에 1초 이상이 걸리거나, 서버에 많은 요청을 보내는 환경은 아니라서 성능까지는 개선하고 있지는 않지만, 적어도 모든 유저들에게 동일한 화면을 보이도록 하는 것이 너무 어려웠다. 불과 저번주에만 해도 iOS 버전에 따라 시간 관련 라이브러리가 적용되지 않는 문제가 있었다. 다행히 같은 프론트엔드 팀원과 1시간만에 해결하긴 했지만, 실제로 많은 사용자가 사용하고 있는 서비스였으면 큰 이슈였을 것이다. 그래서 지금은 계속해서 크로스 브라우징 및 반응형을 고려하면서 개발하고 있고 많이 배웠다.
- 팀원들을 너무 잘 만났다. 그동안 많은 프로젝트를 진행하면서 물론 기한내에 프로젝트를 완수하는 것도 중요하지만, 팀원들과 지속적으로 연락하며 연을 이어나가는 것도 정말 중요하다고 생각했다. 프로젝트를 같이 진행한 팀원들과 지금까지 꾸준히 연락하면서 지내고 있는데, 일적인 부분 뿐만 아니라 사적인 부분도 서로 많은 얘기를 주고 받는다. 소프트웨어융합학을 복수전공 하고있지만, 주변에 개발자들이 거의 없었는데, 이번 기회를 통해 개발자 친구들을 만날 수 있어서 정말 좋았다. 가장 좋았던 건 어떠한 문제를 발견했을 때 '같이' 고민하며 다양한 생각을 해볼 수 있었던 것이다. 다들 열정적이었던 팀원들 덕분에 많이 배웠고, 지금도 여전히 배우고 있다!
- QA의 중요성을 깨달았다. 인턴을 할 때에도 QA 팀이 따로 있는 걸 보았는데, 이제서야 왜 QA 팀이 따로 있었는지 깨달았다. 하고싶은 이야기가 정말 많지만 포스팅으로 하나씩 정리하고자 한다. 개발을 얼추 끝냈다고 생각하고, 운영 서버에 배포를 하고자 했는데 약 한 달 정도가 미뤄졌다. 테스트를 할 수록 빈 틈이 보였고, 개선하면 좋을 것 같은 부분들이 정말 많았다. 예를들어 첫 사용자를 위한 '가이드 기능', 유저지표 분석을 위한 '방생성 시 태그 기능', 사용자가 첫페이지로 쉽게 이동할 수 있게 하는 기능 등.. 페이지의 수는 그대로였지만 기능들이 정말 많이 추가 되었다. 아직 실사용자가 거의 없는 서비스였고, 팀원들과 지인들로부터 받은 피드백을 수정해나가는 과정이었는데도 많았다. 실제로 유의미한 사용자들이 유치 되었을 때 '사용자 경험' 위주의 피드백을 받으며 개선시킬 생각에 벌써부터 설렌다.
힘들기도 했지만 그 과정 속에서 개발자가 되어야겠다는 의지와 열정이 다시 한 번 불타올랐고 확신을 얻었던 시간이다. 팀원들 다같이 바쁜 일정 속에서 계속해서 개선시키고 있는 소중한 '모두의 시간' 그리고 '8기 5조'. 앞으로도 계속해서 달려보자고 ~!
'대외활동 > DND 8기' 카테고리의 다른 글
| React-Query : refetchOnWindowFocus 이슈 해결과정 (feat. API 재호출) (0) | 2023.08.14 |
|---|---|
| [모두의시간] React-Query 도입기 (0) | 2023.08.14 |
| iOS 15 대응 - 사파리 가상키보드 이슈 (feat. 크로스 브라우징) (2) | 2023.08.03 |
| [JS] Date 객체 크로스 브라우징 이슈 해결과정 (feat. iOS 15.4.1) (0) | 2023.07.25 |




