| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- AWS 로드밸런서
- EC2 HTTPS로 연결
- ios 크로스브라우징
- React Query
- K-SW SQUARE
- but requested an insecure XMLHttpRequest endpoint 'http://~~’. This request has been blocked; the content must be served over HTTPS.
- 모던 자바스크립트 Deep Dive
- 퍼듀대학교
- 자바스크립트 옵셔널 체이닝
- 로현 청춘의개발
- 자바스크립트 null 병합
- touchmove 이벤트
- 자바스크립트 스코프 체인
- 리액트 가상키보드
- 모두의시간
- 자바스크립트 렉시컬스코프
- 자바스
- 자바스크립트 중첩함수
- 자바스크립트 호이스팅
- Purdue university
- activeElement
- 자바스크립트 변수 호이스팅
- 사파리 가상키보드
- Kafka
- 리액트 쿼리
- active blur
- 자바스크립트 논리합 연산자
- refetchOnWindowFocus
- 자바스크립트
- net::R_SSL_PROTOCOL_ERROR
- Today
- Total
개발 여행자, 현
React-Query : refetchOnWindowFocus 이슈 해결과정 (feat. API 재호출) 본문
1. 이슈 발생
React Query 도입 이후 로그인 페이지에서 사용되는 Input 컴포넌트 리팩터링 도중에
동일한 API를 여러번 호출하는 이슈를 발견했다.

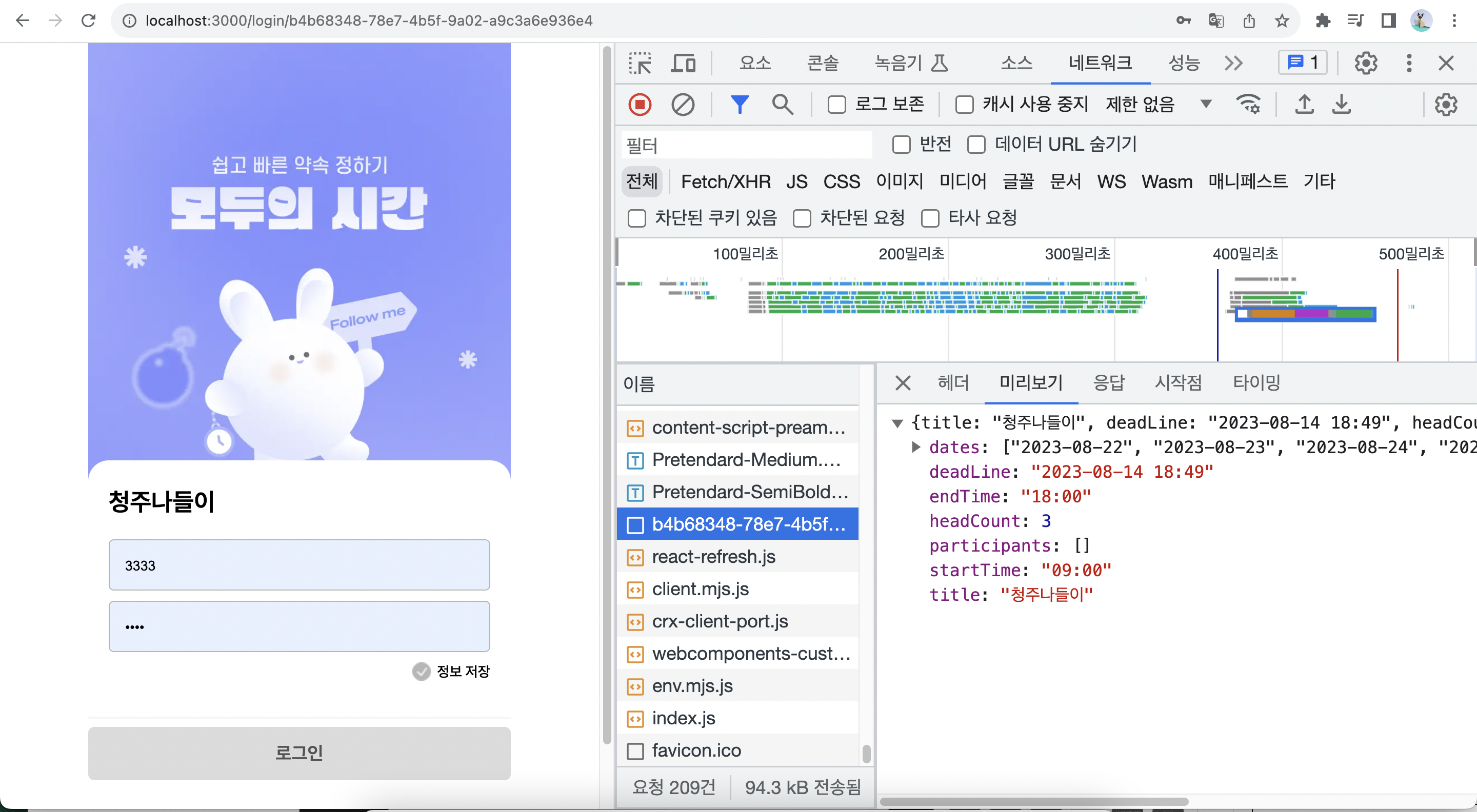
개발자 도구의 네트워크 탭을 확인하면 동일한 API가 여러번 호출된 것을 확인할 수 있다.
이런 상황이 발생하는 경우는 다른 인터넷 창, 탭, 어플리케이션에 방문했다가 돌아오면 API를 재요청하는 것이었다.
알고보니 Background Refetch라는 개념이 있었다.
2. 어떻게 해결했나?
- Background Refetch (feat. refetchOnWindowFocus)

Background Refetch란 브라우저가 해당 캐시에 대한 데이터를 재요청하는 것으로,
이를 통해 캐시가 항상 최신의 상태를 유지하도록 한다.
- refetchOnWindowFocus
refetchOnWindowFocus 옵션은 굳이 새로고침을 하지 않아도 캐시의 상태가 stale인 경우 window에 focus를 하면 (인터넷 탭 이동 or 다른 앱 사용 후 창으로 되돌아오기) 자동으로 refetch가 실행된다.
설정할 수 있는 값은 3가지가 있다.
- true(default)
- false
- always
react-query에서는 window에 focus시 데이터가 stale상태인 경우 자동으로 refetch되는 true가 기본값이다.
false로 바꾸면 창을 벗어나도 새로고침하지 않는 이상 refetch되지 않는다.
always는 문자 그대로 항상 refetch를 한다.(fresh 상태일 때도)
3. 최종 수정사항
export const useGetRoomInfo = (roomUUID: string) => {
return useQuery(
[QUERY_KEYS.ROOM.GET_ROOM_INFO, roomUUID],
() => getRoomInfo(roomUUID),
{
retry: false,
refetchOnWindowFocus: false, // false로 설정
}
);
};
그래서 다음과 같이 refetchOnWindowFocus의 옵션값을 false로 설정했다.
retry는 이와는 무관하지만, API 요청에 실패했을 때 재요청을 하지않는 옵션값이다

결과를 보면 처음 한 번만 요청하고, 이후에는 window에 refoucs 되어도 API를 재호출 하지않는다!
react-query에 다양한 옵션이 있음을 다시 한 번 깨닫고, 지속적으로 공부하면서 리팩터링을 진행해야겠음을 느꼈다.
'대외활동 > DND 8기' 카테고리의 다른 글
| [모두의시간] React-Query 도입기 (0) | 2023.08.14 |
|---|---|
| iOS 15 대응 - 사파리 가상키보드 이슈 (feat. 크로스 브라우징) (0) | 2023.08.03 |
| [JS] Date 객체 크로스 브라우징 이슈 해결과정 (feat. iOS 15.4.1) (0) | 2023.07.25 |
| [DND 8기] IT연합동아리 DND 활동후기 (Front-end) (0) | 2023.07.21 |




